Okay here is a video of the sound set up better. You can adjust it by increments of 10, and it displays it for you as well.
Could I also get a list of everything that wants to be done for the Options Menu for 0.3.3? There are some things I can do easily and others that require new learning new things. I’d like to be able to get as much done on it as possible, and such was thinking about prioritizing the list.
Things to include:
- Everything that is in ogre.cfg
- Separate sliders for overall sound, music, and effects
- Everything that can be found in keymap.lua
- Graphics quality (so that we can turn off unnecessary effects for people with bad videocards).
- Languages
Things to not include:
- Level of difficulty, this is done after pressing New Game for the first time.
- Similar gameplay related items.
Here is everything from those first two files:
Colour Depth=32
Display Frequency=N/A
FSAA=0
Fixed Pipeline Enabled=Yes
Full Screen=No
RTT Preferred Mode=FBO
VSync=No
VSync Interval=1
Video Mode=1366 x 768
sRGB Gamma Conversion=No
kmp.undo = {“ctrl”, “U”}
kmp.redo = {“ctrl”, “R”}
kmp.remove = {“R”}
kmp.newmicrobe = {“C”}
kmp.vacuole = {“S”}
kmp.mitochondrion = {“M”}
kmp.oxytoxyvacuole = {“T”}
kmp.flagellum = {“F”}
kmp.chloroplast = {“P”}
kmp.togglegrid = {“G”}
kmp.rename = {“F12”}
kmp.gotostage = {“F2”}
kmp.forward = {“W”}
kmp.backward = {“S”}
kmp.leftward = {“A”}
kmp.rightward = {“D”}
kmp.shootoxytoxy = {“E”}
kmp.reproduce = {“P”}
kmp.togglemenu = {“ESCAPE”}
kmp.skipvideo = {“ESCAPE”}
kmp.gotoeditor = {“F2”}
kmp.altuniverse = {“F1”}
kmp.screenshot = {“SYSRQ”} --printscreen button
kmp.plus = {“EQUALS”}
kmp.add = {“ADD”}
kmp.minus = {“MINUS”,}
kmp.subtract = {“SUBTRACT”}
I’m going to get buttons set up for Music and Sound effects, then we can do sliders for them all. Which I might need help on.
Also what graphics qualities? Be specific as I can get the layout set up first then start coding it all.
With the controls, do you want them to be able to remap the keys? If so would we have to adjust what the tutorial/tooltips say based upon what keymapping is set? I think it could be done, just need some extra variables and some switches (if/if elses)
The other thing is Langauges?
Yes, definetely languages. I forgot about that. Thanks for reminding me!
For now, the only real graphics thing we have is having the membrane be fluid. We can also increase the spawn radius, which will allow people to zoom out more.
I think we need to have the keys some of the keys be remapped. Others, like print screen, shouldn’t change. And others, like toxin emission, will be edited within the microbe editor. So I’m guessing these ones:
kmp.undo = {“ctrl”, “U”}
kmp.redo = {“ctrl”, “R”}
kmp.remove = {“R”}
kmp.newmicrobe = {“C”}
kmp.togglegrid = {“G”}
kmp.forward = {“W”}
kmp.backward = {“S”}
kmp.leftward = {“A”}
kmp.rightward = {“D”}
kmp.reproduce = {“P”}
kmp.togglemenu = {“ESCAPE”}
kmp.gotoeditor = {“F2”}
Okay sounds good, I was also using the Options -> Controls section to “DISPLAY” all the controls, or would that be somewhere else? Thanks for the reply I’ll try to get the layouts set up this week and we can go forward with that.
With the keymap, since it’s a lua table we can edit the values in the keymap dynamically so they appear immediately in-game. I don’t think it’s a good idea to have scripts edited by the game so you’d have to save the keymap to a save file (plaintext key-value list) much like the other options; maybe make it a separate file so you can have multiple independent control schemes, even.
Okay got the build up on my machine, going to try and redo all this on the new engine.
I have no idea what I’m doing, as well as forget everything about anything to do with coding, so any pointers in the right direction will help me tons!
All the GUI scripts are in thrive/scripts/gui. You need to run cmake .. in the thrive/build folder after changing them to make the game pick up the changes. You can preview the GUI in chrome if you run a web server in the main thrive folder. For example with http-server -c-1 (this is another npm module you can install) and then you can open http://localhost:8080/scripts/gui/thrive_gui.html in chrome to preview the GUI (and use the devtools, and just refresh after making changes for much faster dev cycle).
The formatting script (RunCodeFormatting.rb) also cleans up the HTML, CSS and JavaScript files. You need to have the npm modules installed mentioned in the setup instructions.
Hows something like this look?
Nice work finding the animations.
I think the options button should right away show one of the options categories. We might need a few concept art pieces as to how to layout all the different options to minimize having to click through a bunch of screens.
So first off, its a little lagy due to having a bunch of stuff running on my computer, and open broadcast is just one more resource. Without the video recorder its a lot smoother.
Anyways, just some placeholders for now, getting things to close on each other and come in on time and in order (IE: Smoothness) was a big of work, but i think the concept works. We can adjust it as we need or as better ideas come up.
edit: If you click through the options really fast, it has a chance of not closing the previous one before opening the other, resulting in both options windows open. (IE: Audio and Graphics both open)
What options should be in each section?
Here are my suggestions:
Audio
- Sound device selection (a drop down) with a checkbox for always using the default
- Global sound volume, slider 0-100
- Music volume, slider
- Sound effect volume, slider
- Menu music volume, slider
- Video sound volume, slider
Graphics
- Windowed mode: windowed, full screen, full screen desktop
- Resolution: very freeform, but maybe some presets should be there (dragging the window size is a bit broken currently, but that is a better solution that having an absolute ton of resolutions). Maybe for fullscreen resolutions it should list natively supported resolutions only.
- Internal render scale. Slider 50% to 100%
- Rendering API selection (depending on platform and graphics hardware): Vulkan, Directx11, OpenGL
- Toggling effects on and off, for example: depth of field, bloom, lens distortion
- FPS limit: (defaults to 120), range should be probably like 30-240
- VSync on or off
- Antialiasing amount: off, 2, 4 etc.
- Monitor selection
I’m probably forgetting something, but those are a start at least
Controls rebinding (and multiple bindings for each button)
This is the current default:
EngulfMode = [["G"]];
MoveBackwards = [["S"]];
MoveForward = [["W"]];
MoveLeft = [["A"]];
MoveRight = [["D"]];
ReproduceCheat = [["P"]];
RotateLeft = [["D"]];
RotateRight = [["A"]];
Screenshot = [["PrintScreen"]];
ShootToxin = [["E"]];
SpawnGlucoseCheat = [["O"]];
SpawnPhosphateCheat = [["I"]];
ZoomIn = [["+"], ["Keypad +"]];
ZoomOut = [["-"], ["Keypad -"]];
That is in ThriveKeybindings.conf
Translations aren’t currently very high priority so, maybe drop the languages option completely?
I got some work to do.
I think leaving the languages option in, but disabled (greyed out) would be fine for now.
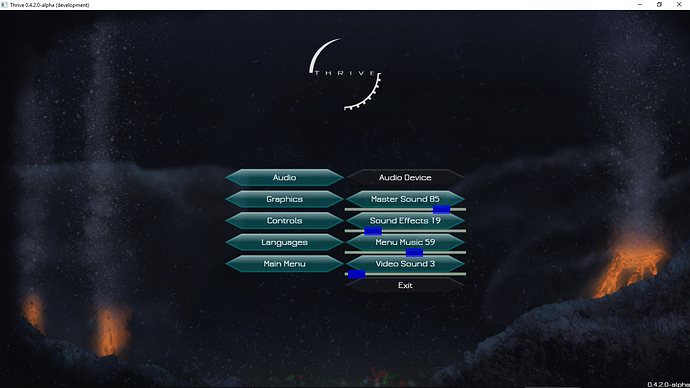
Okay here I got the audio menu and some prototype sliders.
a few questions:
-Should the Minimum be 1 or 0.
-What color should the slider “Thumb” be. Right now I have it default to blue. I can also change the slider bar color as well (its grey)
-Do I need to adjust the size of the slider, or the slider thumb?
-Do I need to move the slider?
Also I’m having issues with the slider thumb not moving very fast, and if you move your mouse faster than it goes (which is super slow) it messes up and glitches out a bit.
I went ahead and changed the minimum values to 0, as well as added toggleable buttons that transition between 100 - > 50 -> 0 -> 100.
The hard part was getting the slider thumbs to move as well, but I got it figured out.
I still have the issue of the sliders being too slow.
And now the sliders and buttons overlap so when you move the slider it clicks the button, resetting it back to 100/50/0. I will need to either move the sliders, give more space between the buttons, or something else.
I’m thinking of just moving the sliders to the right side of the buttons.
0 should be the minimum value to allow muting specific things. I think it might be worth it to pick out a slider library for javascript. If I wasn’t working on other things I would add jquery UI to thrive. Right now there’s only jquery available for the thrive GUI.
I’m not sure about the library and all that, I’m pretty new when it comes to all this programming stuff. Anytime I want to do something I have to go google it and try it out lol.
Anyways I got the sliders fixed, I had them inside the button containers which made them act as buttons as well. So I put them outside and at the bottom of the menu, used some CSS and a relative position to move them into the right spot. I tried a few different spots and I think below the buttons looks nice. They still move slow though.
Also was looking over it on my break. Do you think I should remove the exit buttons on the sub menus? They are kinda unnecessary.