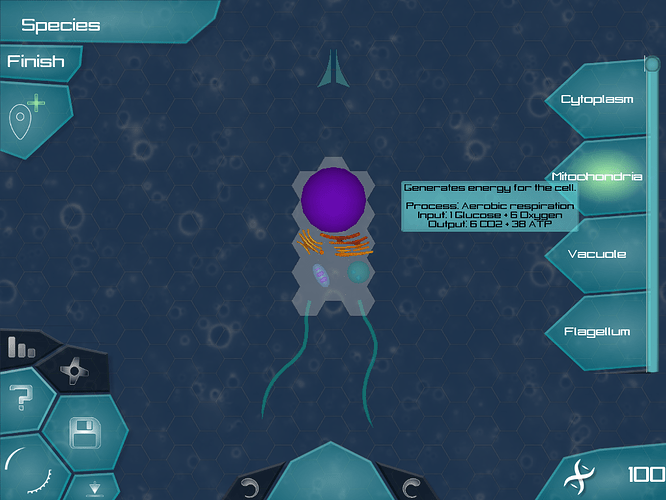
I’m currently using this font:
Here is a list of all the dimensions:
("{{0,500},{0,390}}", "Size")
("{{0,600},{0,260}}", "Size")
("{{0,600},{0,220}}", "Size")
("{{0,400},{0,80}}", "Size")
("{{0,500},{0,140}}", "Size")
("{{0,500},{0,100}}", "Size")
("{{0,600},{0,140}}", "Size")
("{{0,600},{0,140}}", "Size")
("{{0,600},{0,160}}", "Size")
("{{0,600},{0,80}}", "Size")
("{{0,600},{0,220}}", "Size")
("{{0,600},{0,100}}", "Size")
I just copied and pasted the lines, so as you can see, there is quite a bit of extra information.
Edit: Oh wait, did you mean change the font for the tooltips? I’ll do that right now.
Edit2: Okay, fixed the font.